07 Redux
Redux
Bring all of it together
Redux
- Pure Functions
- Destructuring & Spreading
- Observables
- Immutability
What is it?
- A concept
-
There are multiple libs for it:
- redux -> universal, mostly React
- ngrx -> Angular
- ...
Going towards Redux
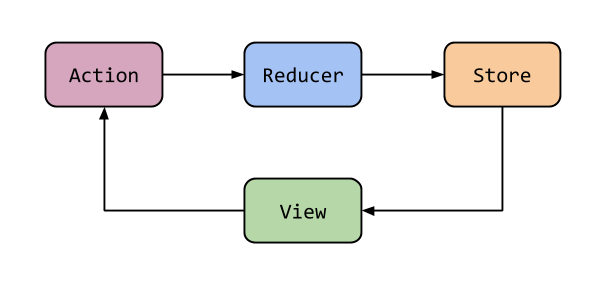
Architecture

Building blocks
- Store
- Action
- Reducers
Store
- Only one global state
- Immutable
- Allows listening to state changes
- Allows dispatching new actions
Store
const store = {
state: {},
dispatch: (action) => {},
subscribe: (listener) => {},
getState: () => {},
}
Action
- Object
- Type and Payload
- Gets dispatched on store
Action
const action = {
type: 'INIT_SPEAKERS',
payload: [
'Chris',
'Stefan',
'Patrick',
],
}
Reducer
- Pure Function
- Transforms currentState to nextState
- Input is one action
Reducer
const initialState = { ... };
const reducer = (state = initialState, action) => {
let nextState = {};
// ...
// Code that creates new state using
// the previous state and action
// ...
return nextState;
};
Why is it called reducer?
const actions = [action1, action2, action3];
const reducer = () => { ... }
actions
.reduce(
(lastState, action) => reducer(lastState, action),
initialState
);
actions
.reduce(reducer, initialState);
With async streams
import { of } from 'rxjs';
import { reduce } from 'rxjs/operators';
const actionStream = of(action1, action2, action3);
const stateStream = actionStream
.pipe(
reduce(reducer, initialState),
);
Write our own redux
Notes
- One reducer only for the sake of simplicity
- No immutability checks
Pains & Gains
Problems of immutable state
- State can be huge & complex
- Preserving immutability is cumbersome
- Tracking changes is complicated
Redux is doing this for us
Mistakes to omit
-
Not everything has to be in the redux store
- Routing
- Component specific state
- Start without and pull it in when you need it