01 Intro
JavaScript Ecosystem
About us

Patrick Walther
since 2013
Lucas Schnüriger
since 2019
Stefan Reichhart
since 2016
Mario Kaufmann
since 2020Javascript enthusiasts 😃
Follow along with us
Schedule
all-day course, time in CET
- 09:00 Start
- 10:30 - 10:45 Coffee Break
- 12:15 - 13:30 Lunch Break
- 15:00 - 15:15 Coffee Break
- 17:00 End
Schedule
2 x half-day course, time in CET
- 09:00 Start
- 10:15 - 10:30 Break
- 10:30 - 11:45
- 11:45 - 12:00 Break
- 13:00 End
Course structure
- Theoretical input
- Exercises
- Building a simple app together
- Questions at any time
- Discussions & Feedback
made with reveal.js
What are your expectations for today?
Why?
Web Development, specifically front end web development, is quickly becoming as complex and sophisticated as traditional back end development. Scott Hanselman
Why?
Times are changing...
- Shift from backend to frontend
- Node.js server applications
- More and more client side code
Why?
- Rise of the browser → No installation, always up to date, cross-platform, mobile, evolution of browsers
- UX → Faster, richer and very fancy 🤩
There has never been a better time to learn web technologies!
Tools
Most of you are developers.
Submit your tools, frameworks, systems, etc. you are using to build your (back end) applications ...
www.menti.com/acmwbnuizqTools
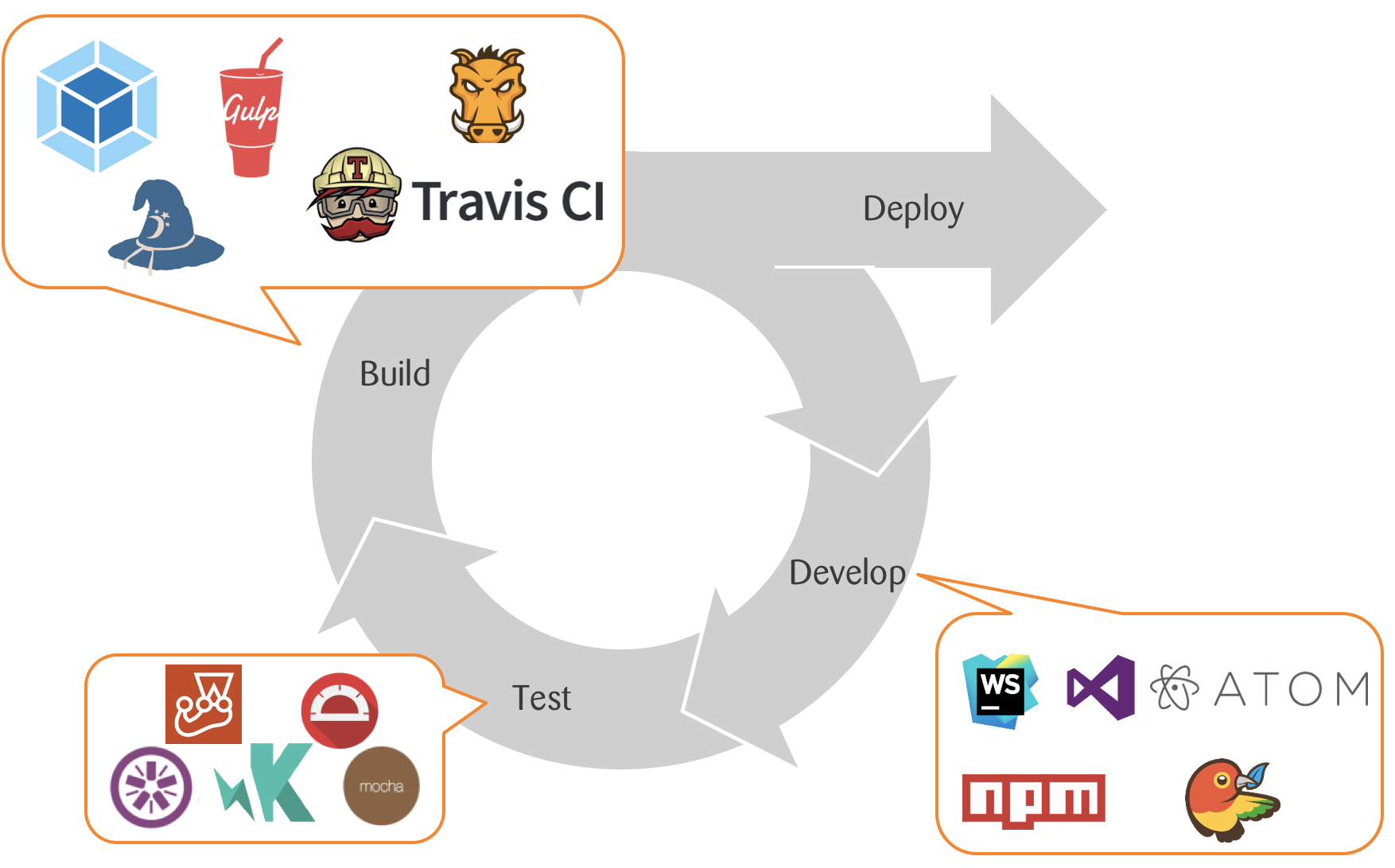
Good news: All these tools are available for JS too! 😍
Bad news: There are plenty of them and the right choice can be pretty hard... 🤔
Tools JavaScript

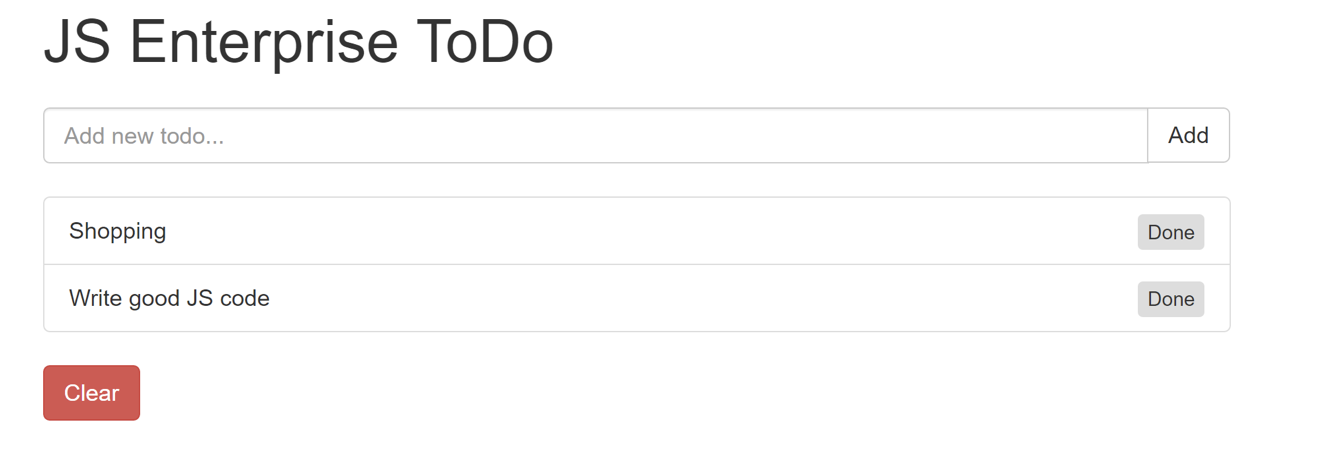
What will we be doing?