03 Modularization
JavaScript Ecosystem
Why modularize?
- readability
- testability
- reusability
What else?
- testing
- optimizing
- linting
- minifying
- transpiling
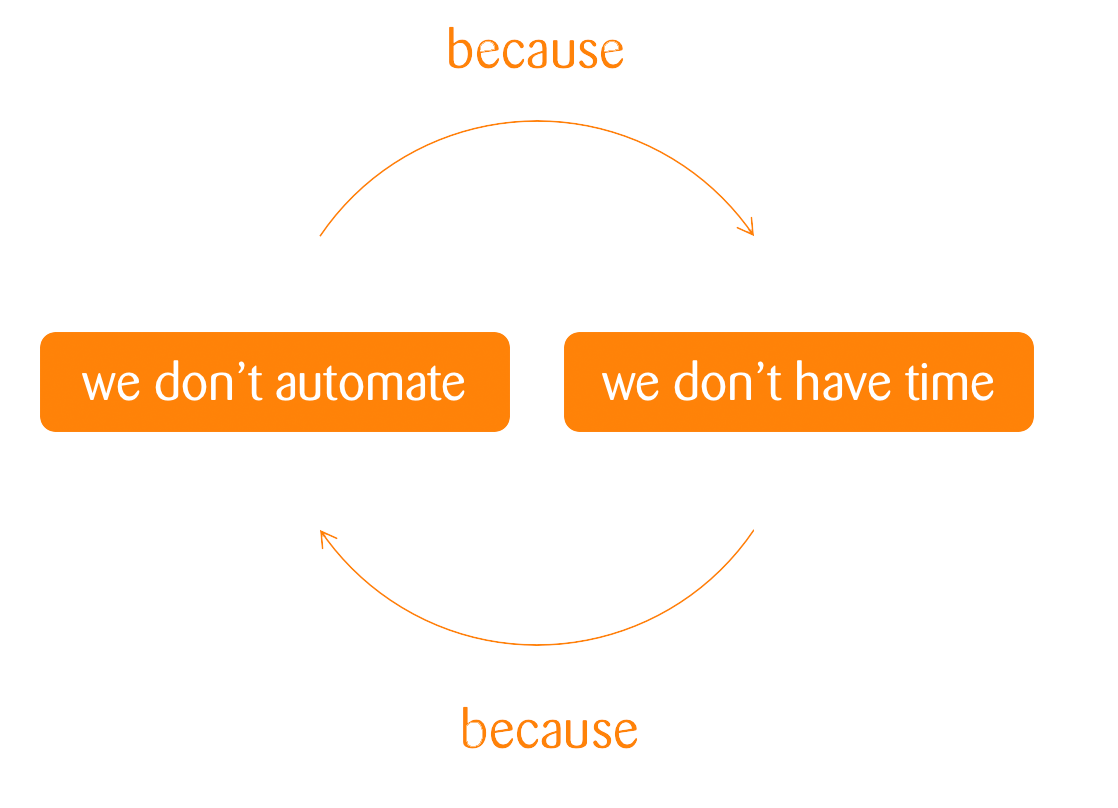
And we don't want to do all of this by hand!
Automation

History
2014

2015

2016+

&

ES6 Modules changed everything
IIFE
Unveiling Module Pattern
AMD
CommonJS
UMD
Angular Modules
Typescript Modules
ES6 Modules
CommonJS Modules
// calculator.js
module.exports = {
add: (a, b) => a + b,
multiply: (a, b) => a * b
};
// app.js
const calc = require('./calculator.js');
ES6 Modules
// calculator.js
export const add = (a, b) => a + b;
export const multiply = (a, b) => a * b;
// app.js
import { add } from './calculator';
import * as Calculator from './calculator';
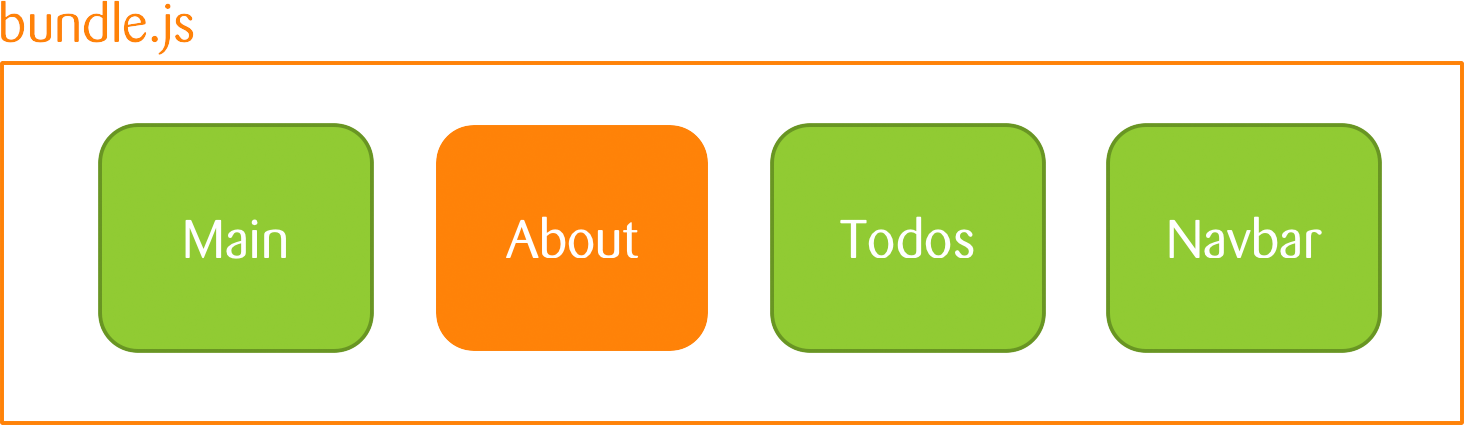
Bundler
A JavaScript bundler is a tool that puts your code and all its dependencies together in one file.

Bundler
Recommended for smaller libraries
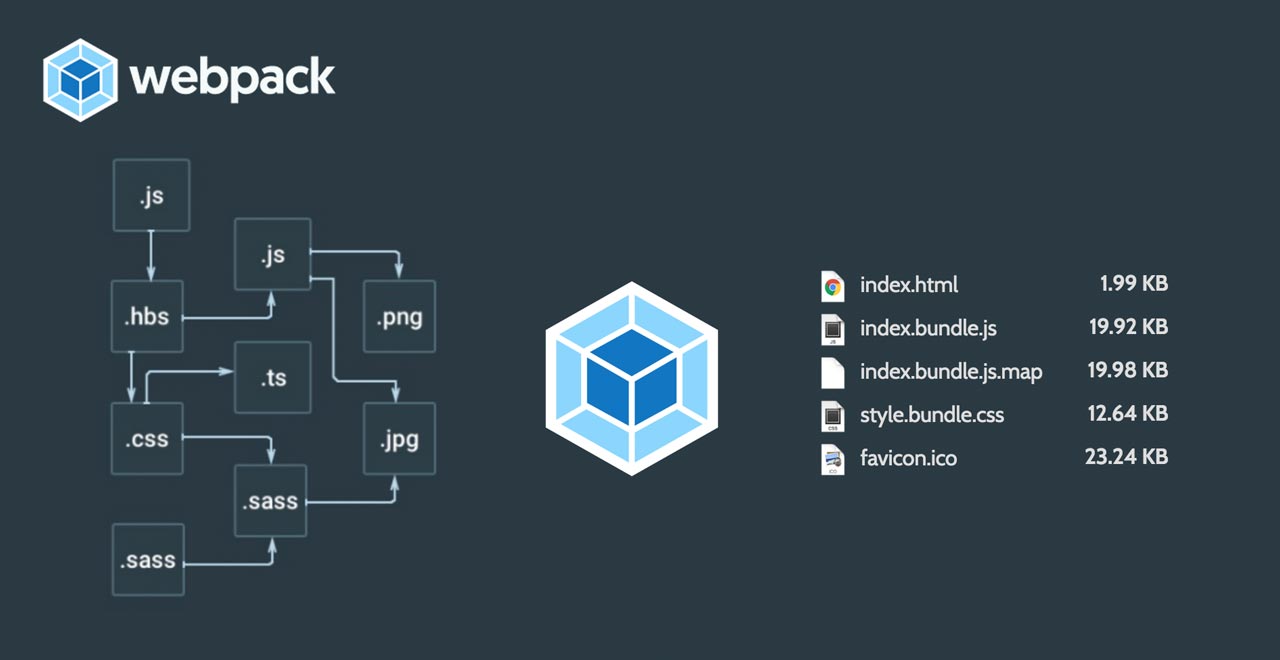
Bundler
Recommended for applications

Webpack has established itself as the top bundler
Task running
npm can be used to run any task
// package.json
"scripts": {
"bundle": webpack
}
$ npm run bundle
Task running
The default npm scripts do not require run, while your custom ones do.
$ npm run build
$ npm install
Questions?
Exercise Time 🧠
2-modularization-rollup
- Install rollup as a dependency
- Restructure the app into separate files (see readme.md)
- Generate bundle.js with rollup
- Replace app.js with bundle.js in index.html
- Add a build script to package.json
Exercise Time 🧠
3-modularization-webpack
- Install webpack as a dependency
- Generate bundle.js with webpack
- Adjust your build script in package.json
Appendix: Optimization
Treeshaking
// app.js
import { cube } from './math.js';
console.log(cube(5));
// math.js
// This function isn't used anywhere, so rollup / webpack
// excludes it from the bundle.
export function square(x) { ... }
// This function is included in the bundle.
export function cube(x) { ... }
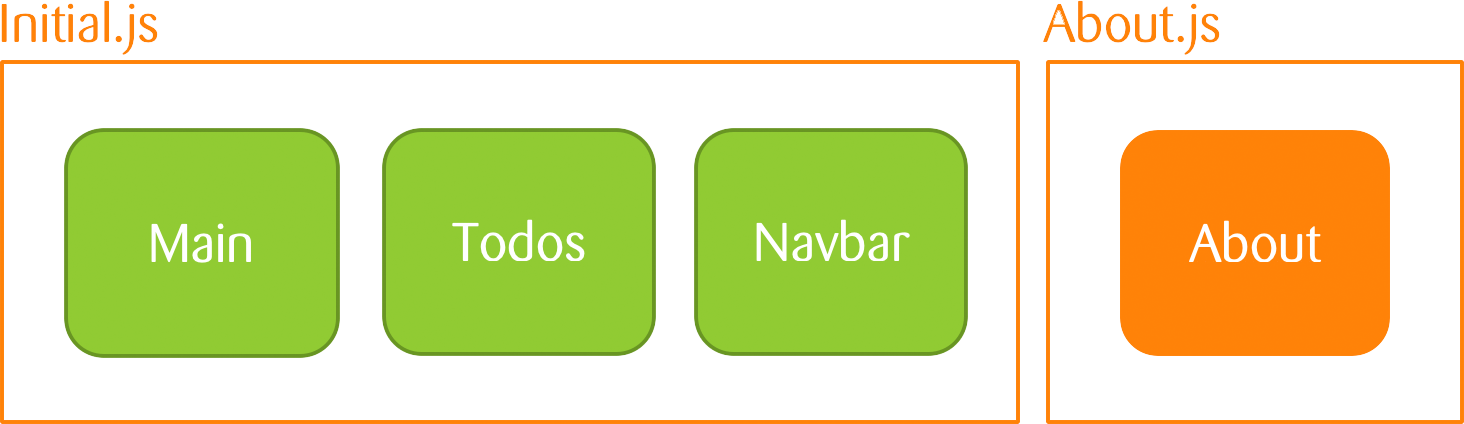
Code splitting