Setup
Essential React
How React can be used
Vite is the most popular toolchain to build client-side rendered React apps.
In contrast, full-featured frameworks (e.g. Next.js, React Router Framework) provide advanced rendering mechanisms like server-side rendering (SSR) and static site generation (SSG).
For our demo app, we will start with Vite (chapters 2-9) and compare some aspects later (chapter 10) on with React Router Framework.
A word about client side rendering
When reading up on react.dev, you will notice that they recommend starting with a full-stack framework.
We believe that pure client side rendering still has it's benefits for some usecases (e.g. company internal app) and is a valid pick due to its reduced overall complexity. Thus our opinion might be different than the one communicated on many official React channels.
Create Vite-React app
$ npm create vite@latest pokedex-vite
> React
> Typescript + SWC
$ cd ./pokedex-vite
$ npm install
$ npm run dev
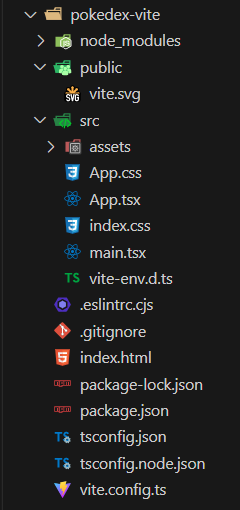
What is all this stuff?

JSX
const header = Hello World
;
SWC transpiles this to following code:
const header = React.createElement(
'h1', {}, 'Hello World'
);
JSX
You can use any JS expression within curly braces.
JSX
JSX is an expression too.
function getGreeting(user) {
if (user) {
return Hello, {formatName(user)}
;
}
return Hello, stranger
;
}
JSX
JSX uses camelCase for most DOM element attributes, e.g. stroke-width becomes strokeWidth
JSX
Inline styles can be applied using object notation:
The outer pair of curly braces belongs to JSX, while the inner pair comes from the object notation of JavaScript.
TypeScript
We will be using TypeScript because we highly recommend using it in enterprise projects.
With React in Vite, a TypeScript template supports this out of the box.
NPM scripts
npm run dev
Starts the app in dev mode with a hot reload server. The build will not run typescript checks.
If the type errors from the IDE are not enough, you can additionally run the compiler in the terminal: npx tsc --noEmit --watch.
npm run build
Creates a production build of your app and puts it into in the dist folder.
The configuration of the build task will also ensure that there are no typescript errors.
npm run preview
Runs a local HTTP server that serves the production build from the dist folder.
npm run lint
ESLint is a tool that statically analyzes your code to discover potential problems (linting).
Vite comes preconfigured with ESLint. Problems are shown in the terminal.
Recommendation: Install the VS Code plugin for ESLint for highlighting and fix assistance in the editor.
React Developer Tools
React has wonderful dev tools which the core team maintains.
They're available for both Chromium-based browsers and Firefox .
- Explore React app like a DOM tree
- Modify state and props on the fly
- Tease out performance problems
- Programmatically manipulate components
Code formatting with Prettier
Prettier is a powerful code formatter that helps a lot to keep your code consistent in the team.
Configuring Prettier as default formatter in VS Code and format on save is highly recommanded.
Running prettier --check . in CI/CD to ensure are files can be a good idea.
Exercise

Hints
- [Optional] Clone the git repository
-
If you're setting up from scratch open your preferrerd terminal
and run:
$ npm create vite@latest [project-name e.g. pokedex-vite] > React > Typescript + SWC > No (rolldown vite) > Yes (install and run) - Stretch goal: Understand the wiring of the intial files. Hint: index.html and src/main.tsx
Solution
Excercise App
We will build a small pokedex app with various small features.
It is based on the open PokeAPI.
If you need to have a working base for a future excercise, you can build on top of the chapter branches in the sample implementation git repository.
Recap
We learned…
- How React can be used
- What the JSX syntax is
- Which npm scripts are available with Vite
- How to set up a React Project with Vite