First components
Essential React
Simple React component
Greeting.tsxSingle-line vs. multi-line JSX
Multi-line JSX should always be wrapped in parentheses.
Component splitting
Importing another component
WelcomePage.tsxSmart vs. Dumb Components
| Smart 🧠 | Dumb 🎨 | |
|---|---|---|
| Holds state | ✅ | ❌ |
| Fetches data | ✅ | ❌ |
| Handles logic | ✅ | ❌ |
| Pure component | ❌ | ✅ |
| Focus | Behaviour & data | Layout & presentation |
Fragments
Components always return a single node.
If you want to return multiple nodes, wrap them in a Fragment to avoid rendering an unnecessary <div>.
Fragments
Using the long-form
Fragment
is equivalent to the shorter
We will see in a bit in which situation the long-form <Fragment> is useful.
Props
We can pass data to child components by setting their props (properties)
A prop can have any type, e.g. it can be a JavaScript primitive, an object, or a function
Props can be defined as required or optional
Pass functions as props to listen to events emitted by child components
Define Props on a component
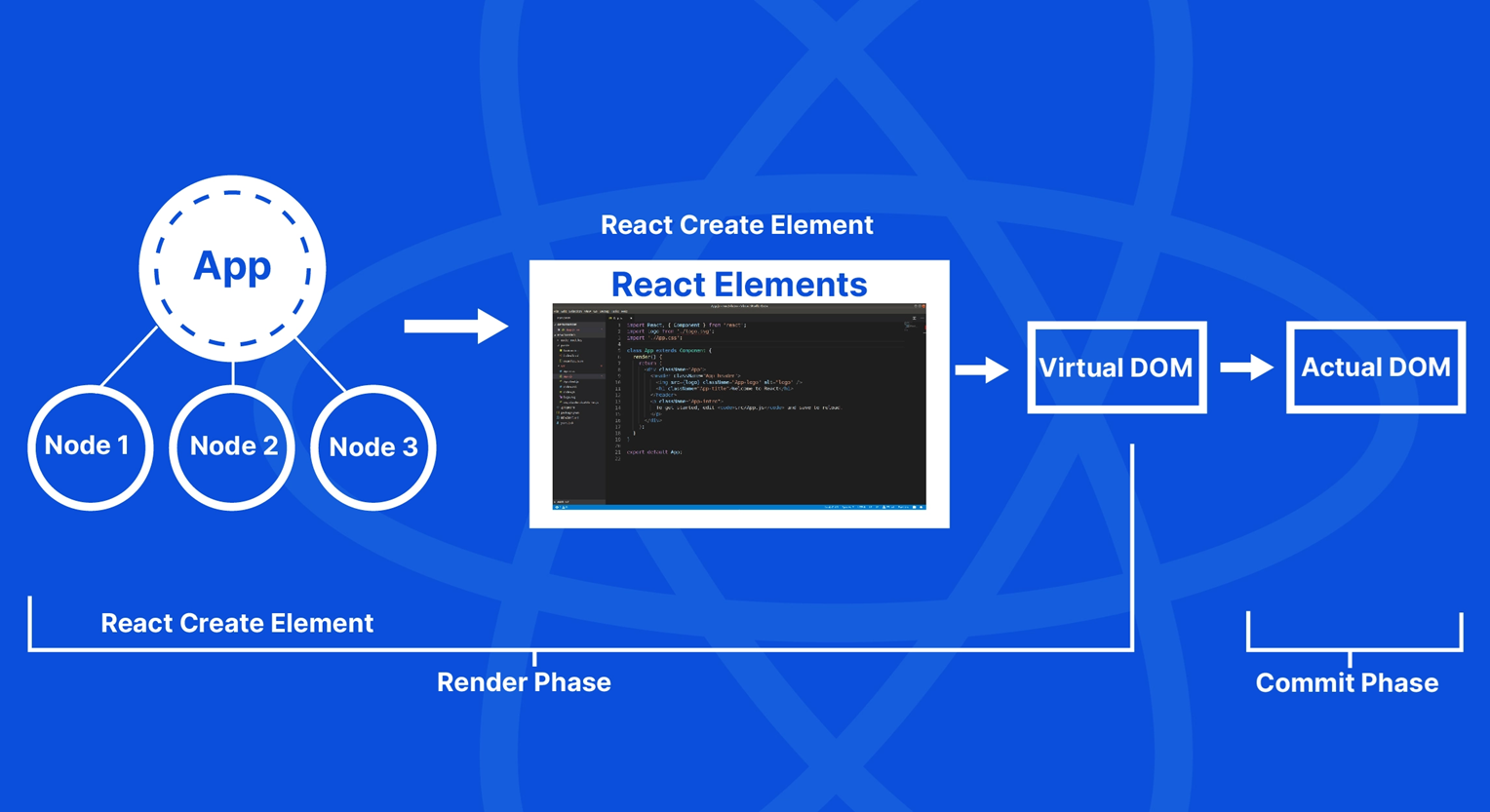
React render cycle
React updates the UI in two main phases: render and commit.
- Render phase: React calls your components to figure out what to display (creates a virtual DOM tree).
- Commit phase: React updates the real DOM and runs effects.

Example: Render and commit
- Clicking the button triggers a state update.
- React re-runs App and MyComponent (render phase).
- Then updates the minimal DOM (commit phase).
Testing
Our components can be tested using Vitest and React Testing Library.
The jest-dom package is required to integrate React Testing Library with Vitest.
Add in the package.json in the scripts section:
or run directly in the console with
Configure
src/vitest-setup.tsConfigure
vite.config.tsTesting our component
Greeting.test.tsxAdd a new test case
Greeting.test.tsxImplement / Make the test green
Greeting.tsxCheat Sheet
- getBy* - verify that an element/node is present at this very moment. Throws an error if element/node is not found.
- queryBy* - similar to getBy* , but will not throw an error if the element/node is absent.
- findBy* - verify that an element will be present, e.g. upon completion of an asynchronous API-Call
Quick Remark: Continuous Integration
On your CI pipeline you typically want to ensure the quality of the solution
- npm run test:ci which is defined in package.json with the command vitest run without watchmode
- npm run lint
- npm run build
Rendering lists
To render a list of items, we call the
map
function on an array.
In the callback we map the array item to a JSX element.
We can map to an HTML element or to a custom component.
The JSX element returned from map must have a key prop.
This is a special prop used by React internally to distinguish the elements. It must be unique within the list (e.g. an entity ID).
Use a Fragment to return multiple elements from map .
Here we can't use the shorter <>…</> syntax. Only Fragment can take the key prop.
The children prop
Like HTML elements, React components can be nested:
The parent component receives the child components through the children prop.
The children prop can be rendered in the parent component's JSX.
Exercise
- Show a list of pokemon names
- Wrap the list in a page structure (containing a nav bar with dummy links)
- Stretch Goal: Test your components using Vitest and React Testing Library

Hints
- Start building in App.tsx
- Create a (hard-coded) array of Pokémon and render it as a list
- Create components for the list entry, list, and layout
- Extract components into separate files before a file gets too big
Solution
Solution continued
Solution continued
Solution continued
Solution continued
PokeListEntry.test.tsx
Recap
We learned…
- How to create a simple React component and import it
- Use props to pass data into a component
- Write tests to verify the components behaviour
- Render a list of components
- Create wrapper components using the children prop