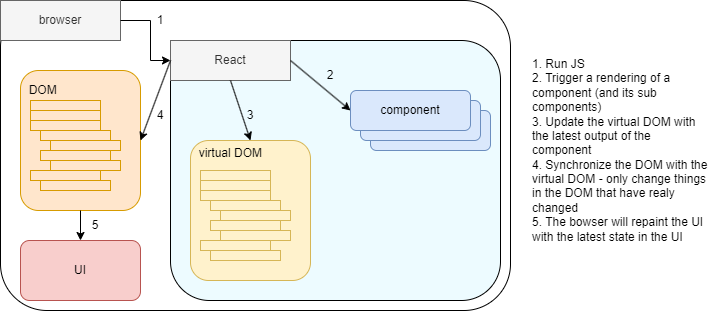
2. Highlight how the rendering "just runs the function" and
returns its value.
Mention that if nothing triggers a rerender for the component, the function will not be re-evaluated
How to get it running with useState
Hook functions are called in the render function.
Depending on the Hook, it may have parameters and may provide a
return value to access the provided functionality.
What are Hooks?
Hooks are functions that let you "hook into" React state and
lifecycle features.
Built-in Hooks
- useState
- useEffect
- useContext
- useReducer
- use…
How to use Hooks
The Hook function is called in the render function.
Depending on the Hook, it may have parameters and may provide a
return value to access the provided functionality.
Rules of Hooks
-
Only call Hooks at the
top level
(not inside loops, conditions, or nested functions)
-
Only call Hooks from
React function components
or
custom Hooks
The
eslint-plugin-react-hooks
enforces these rules. In the vite setup this is included already
History of Hooks
Before Hooks were introduced in 2019, features like state
management required the use of
class components
.
With Hooks these features can be used in function components and
thereby makes the code
simpler
and
better reusable
.
How to handle component-level state
The array destructuring makes it easy to use multiple states in a
component.
The
onChange
prop is a function which is called when the input is changed.
Use
event.target.value
to access the value which was entered.
Exercise

- Allow the user to enter their name
-
The entered name is displayed as a greeting next to the input
field
-
Display the input field on top of the list – routing will come
later
Event handlers like
onChange
receive an instance of
SyntheticEvent
.
This is a
wrapper for the native events
, ensuring a consistent API and functionality across browsers.
SyntheticEvent API
- e.target.value
- e.preventDefault()
- e.nativeEvent
-
API for specific event type (e.g.
e.keyCode
)
Recap
We learned…
-
How to handle component-level state with
useState
- How to handle input
- What Hooks are and how to use them
-
That events are wrapped by
SyntheticEvent