Routing
Essential React
So far our Pokedex app only has a single page.
Let's make this more interesting…


Routing
We want to define distinct pages within our application.
The current page at a given time is defined by the URL of the browser tab.
The URL can contain parameters which are used by a page to show specific data.
React itself does not provide routing.
The most popular routing library in the React ecosystem is React Router.
React Router can be used in two different modes:
Data
- 'Classic' React Router
- For client-side-rendered React apps
- Focused on routing
- Enables clientLoaders / clientActions
We will start with this.
Framework
- Brings loaders/actions (server), typesafety and intelligent code splitting
- Enables server-side rendering & static site generation
- Wraps the data mode
- Previously known as Remix
→ Will be covered in chapter 10
Basic Routing with React Router
Install the Package
How to define Routes
How to define Routes
createBrowserRouter creates an instance of a router that will be used.
How to define Routes
Here we define a route with the path /page1 and tell it to render the Page1 component .
How to define Routes
Page1.tsx
The "page" is just a normal React component.
Routes with Parameters
This route has a parameter carId .
Routes with Parameters
CarDetailPage.tsx
The useParams Hook returns the parameters of the current route as an object.
Route Redirection
With the Navigate component, a route can be redirected to another route.
With using the replace prop, no entry will be added to the browser history.
How to Link to a Route
Cheat Sheet
const router = createBrowserRouter([...]);
<RouterProvider router={router} />
{path: '/cars/:carId', element: <Car/>}
<Navigate to="/cars" replace />
<Link to="/cars/42">Go to Car 42</Link>
Exercise
-
Split the app up into two navigatable pages:
- The Home page shows the list of pokemon.
- When clicking on a pokemon in the list, the pokemon detail page is shown.
-
Use the mock data provided in the github repository
https://github.com/webplatformz/react-pokedex-vite/tree/chapter-05-routing/src/mockData


Stretch Goal
Think about what to do with the username input and display functionality.
Can we have the input on a Profile page but show the name on all pages?
Solution
App.tsx
Layout.tsx
ListPage.tsx
PokeListEntry.tsx
DetailPage.tsx
More about React Router
NavLink
A NavLink is marked with the specified CSS class/style when its route is active.
Nested Routes
Nested Routes
useLocation
Current URL: /cars?filter=Porsche
Returns the location object representing the current URL.
useNavigate
Navigate programmatically
useSearchParams
Current URL: /cars?filter=Porsche
Read and write search params using the standard URLSearchParams interface.
MemoryRouter
Use instead of BrowserRouter for tests.
How should I structure the code?
- What is the best application structure?
- What best practices are out there?
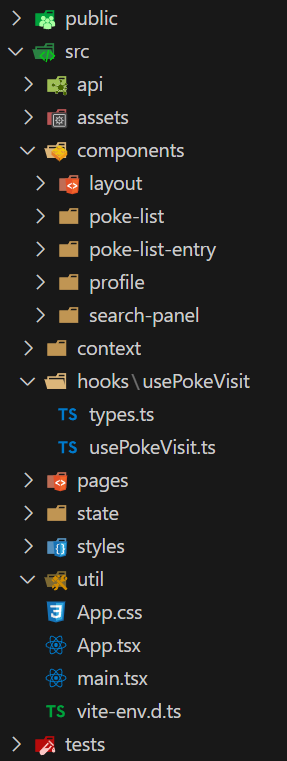
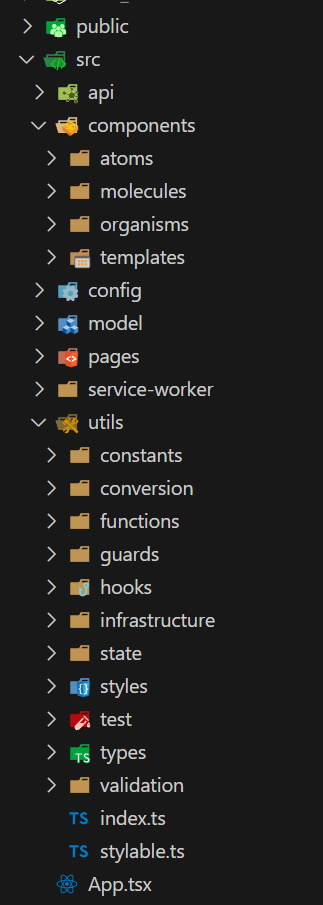
Component & folder structure
No official guidelines on React.dev
For component structure and hierarchy, align as closely as possibly with the UX & UI experts on the team. A very common approach is Atomic Design
Component & folder structure
Divide & conquer
- Split components in multiple reusable components
- Extract hook logic to custom hooks (upcoming chapter)
- Extract non-React logic to functions
- Make reusable things reusable
- Group similar application elements in same directories
Evolve your folder structure as you need it
Folder structures


Best practices
- Read the documentation of React and used libraries
- Use ESLint and Prettier / code formatting
- Use Typescript
- Write tests
- Verify all those things in continuous integration (and do so strictly)
- Use Storybook to collaborate with UX/UI designers and document your components
Recap
We learned…
- How to define routes
- How to define routes with parameters
- How to redirect routes
- How to link to a route
- Further useful React Router features
- Thoughts about component/folder structures and best practices